Download Svg Images React Native - 166+ File for DIY T-shirt, Mug, Decoration and more Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-m60.blogspot.com/2021/04/svg-images-react-native-166-file-for.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images React Native - 166+ File for DIY T-shirt, Mug, Decoration and more File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images React Native - 166+ File for DIY T-shirt, Mug, Decoration and more G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Earlier it was not supported. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg library for react native, react native web, and plain react web projects.
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Contents in this project react native show svg image from online. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Earlier it was not supported.
Icon React Native at Vectorified.com | Collection of Icon ... from vectorified.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images React Native - 166+ File for DIY T-shirt, Mug, Decoration and more - Popular File Templates on SVG, PNG, EPS, DXF File Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Though some plugins let you render svg. Svg library for react native, react native web, and plain react web projects. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Svg images can be rendered cleanly at any size without loss of quality. This package gives you an image component that supports both svg and png file types. In the below we have given some of the important examples. Unlike the web, react native doesn't support svg out of the box. It doesn't require any native code setup. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Svg Images React Native - 166+ File for DIY T-shirt, Mug, Decoration and more SVG, PNG, EPS, DXF File
Download Svg Images React Native - 166+ File for DIY T-shirt, Mug, Decoration and more Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Contents in this project react native show svg image from online.
Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
This means that there are no extra runtime dependencies, and you can work with normal react native image components as you would with natively supported image formats. SVG Cut Files
React Native | #2 Vector Icons - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Earlier it was not supported.
React Native SVG Image & ClipPath - Prototyped for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Contents in this project react native show svg image from online. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported.
React Native Logo Svg, HD Png Download - 960x926 (#6758716 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported.
SVG Animated Linear Gradient For React Native | Reactscript for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Contents in this project react native show svg image from online. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
React Native Svg Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
React Native Logo Svg, HD Png Download - 960x926 (#6758716 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects.
React Native Svg Animation / Pin On Illustrations : For ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Contents in this project react native show svg image from online. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
Icon React Native at Vectorified.com | Collection of Icon ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Contents in this project react native show svg image from online. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
react-native-feather1s - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
using react-native-elements for material Icons - does not ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
React Native SVG | How to use SVG to React Native | Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Contents in this project react native show svg image from online. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
React Native for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Contents in this project react native show svg image from online. Earlier it was not supported.
React Svg Animate / Https Encrypted Tbn0 Gstatic Com ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg library for react native, react native web, and plain react web projects.
如何在 React Native 使用 SVG 向量圖檔 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Icon React Native at Vectorified.com | Collection of Icon ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Contents in this project react native show svg image from online. Svg library for react native, react native web, and plain react web projects.
How to use SVG in React Native | Noteworthy - The Journal Blog for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Contents in this project react native show svg image from online.
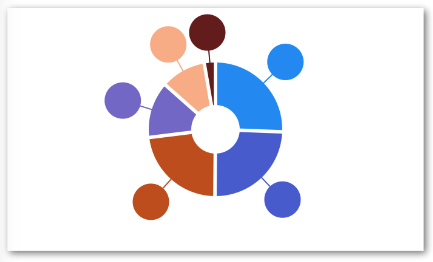
react-native-svg-charts for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Contents in this project react native show svg image from online.
kristerkari/react-native-svg-example: A simple example app ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Contents in this project react native show svg image from online. Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
Icon React Native at Vectorified.com | Collection of Icon ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
React Native Svg Charts Animation : Hot questions for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Contents in this project react native show svg image from online. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
GitHub - JesperLekland/react-native-svg-charts: 📈 One ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Download Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Free SVG Cut Files
Downgraded react-native-svg as per https://github.com ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Earlier it was not supported. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Svg library for react native, react native web, and plain react web projects. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
Icon React Native at Vectorified.com | Collection of Icon ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
Earlier it was not supported. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
Top React Native UI Components - Hashnode for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects.
react-native-svg 12.1.0 on npm - Libraries.io for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Icon React Native at Vectorified.com | Collection of Icon ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
Earlier it was not supported. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
React Native SVG | How to use SVG to React Native | Examples for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
Svg library for react native, react native web, and plain react web projects. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
React-Native-Svg-Animated-Linear-Gradient Npm - Javascript ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg library for react native, react native web, and plain react web projects.
Ícones no react-native com o react-native-vector-icons ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported.
React Native Logo Svg, HD Png Download - vhv for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Earlier it was not supported.
Earlier it was not supported. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
React Native Icon Png Transparent PNG - 400x400 - Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Earlier it was not supported.
React Native Svg Animation / Pin On Illustrations : For ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Earlier it was not supported. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects.
React Native | #2 Vector Icons - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
Earlier it was not supported. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
GitHub - chitezh/react-native-svg-image: Load SVG images ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
React Native SVG 3D Animations - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
React Native vector icons not showing for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Svg library for react native, react native web, and plain react web projects.
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
Icon React Native at Vectorified.com | Collection of Icon ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Reduce asset resource sizes, add customizability, and get the sharpest image quality. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects.
Earlier it was not supported. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
Easily use SVG files in React Native with react-native-svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Earlier it was not supported. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
Earlier it was not supported. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Visual Studio App Center | iOS, Android, Xamarin & React ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
React-Native-Svg-Charts Animate Points for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image.
Earlier it was not supported. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
react / react svg vector / react heart shape / react ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics in our react native application they both work together to display svg image. Reduce asset resource sizes, add customizability, and get the sharpest image quality. G> <image style=display:none;overflow:visible; width=1242 height=2208 id=xmlid_1_ xlink:href=login_profile.png transform=matrix(0.3068 0.
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
